概念
同源
同源:相同的协议、域名和端口号
同源策略:指在Web浏览器中,允许某个网页脚本访问另一个网页的数据(获取dom,读写cookie、session、LocalStorage、IndexDB,发送ajax请求等),但前提是这两个网页必须同源。属于浏览器行为。
同源策略的作用:可防止某个网页上的恶意脚本通过该页面的文档对象模型 DOM 访问另一网页上的敏感数据。
例子:以 https://www.baidu.com/ ,下表列出与其对比的同源判断结果:
| URL | 是否同源 | 原因 |
|---|---|---|
| https://www.baidu.com/s | 是 | 只有路径不同 |
| http://www.baidu.com/ | 否 | 不同协议(https和http) |
| https://news.baidu.com/ | 否 | 不同子域名 |
| https://www.baidu.com:88/ | 否 | 不同端口 |
两个网页一级域名相同,只是二级域名不同,浏览器允许通过设置document.domain共享 Cookie。(LocalStorage 和 IndexDB 无法通过这种方法,规避同源政策)

但如果连一级域名都不相同(如 https://www.so.com/ 与 https://www.baidu.com/ ),则存在跨域问题。
同源策略的影响:造成跨域问题
同源策略的例外:img、link、script 这三个标签允许跨域加载资源
JSONP
JSONP是服务器与客户端跨源通信的一种方法
基本流程:网页通过添加一个script元素,向服务器请求JSON数据。服务器收到请求后,将数据放在一个指定名字的回调函数里传回来。可简单理解为jsonp是带有回调函数callback的json。
局限性:仅支持GET请求,目前该方法已被主流废弃
备注:其他解决跨域问题的方法——CORS、中间转发层、Nginx反向代理
JSONP劫持
通过script标签的特性跨域获取用户敏感信息
JSONP劫持的解决措施
1、不使用JSONP,使用更安全的内容策略
2、仍需使用JSONP时,添加验证Referer,进行防御
问题示例
安全同事反馈一例漏洞,复现步骤如下:
1、攻击者新建如下攻击脚本
示例中脚本效果为弹出提示信息(真实场景下脚本可为数据保存等更复杂的操作)
<html>
<head>
<script>
function h(result){
alert(JSON.stringify(result) )
}
</script>
</head>
<body>
<script src="http://xxx.com/auth?callback=h"></script>
</body>
</html>
2、用户在诱导下访问以上内容
示例中用户操作为打开脚本文件(真实场景下形式可为访问某个网页、点击某个链接等)
3、用户泄漏了在目标网站的相关信息
示例中泄露的信息包含token、手机号、真实姓名、头像等敏感用户信息
问题原因
目标网站使用了JSONP,且接口返回内容涉及用户敏感信息,接口未进行referer检查
res.jsonp(resp);

问题解决
进行referer检查
问题解决效果验证:修改referer为空、白名单内、白名单外,检查测试脚本跨域执行效果
白名单外正确提示限制,不泄漏用户敏感信息
白名单内正常执行

测试步骤
0、【白盒】前端代码项目中检查。直接搜索jsonp,检查jsonp的使用是否合理(订正:jsonp是一种方案,前端代码里不一定就是jsonp函数去处理了。需要一个个去看返回了scrpit代码的部分)可参考内部接口文档。
1、【寻找JS类型资源】
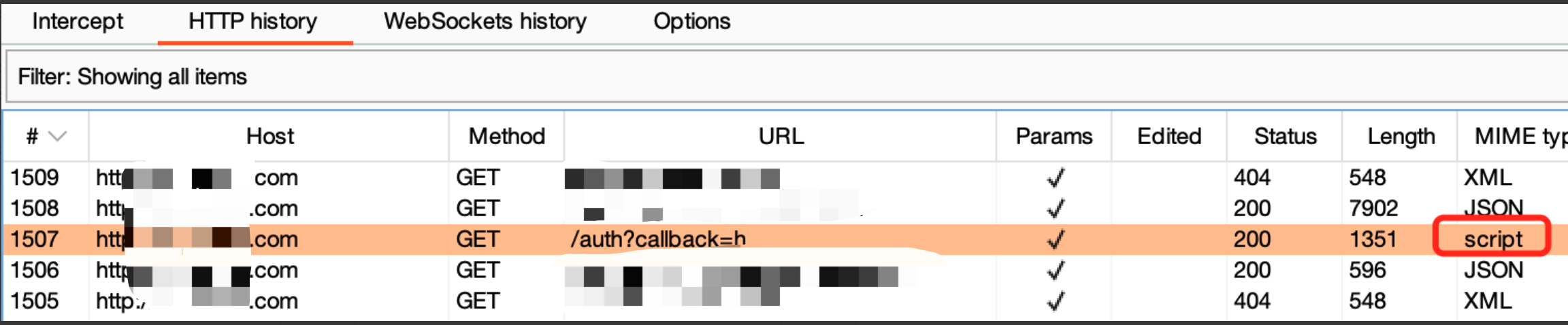
在功能测试过程中开启抓包,过滤检查接口类型为GET、返回格式 Content-Type 为Script 、JSON的。
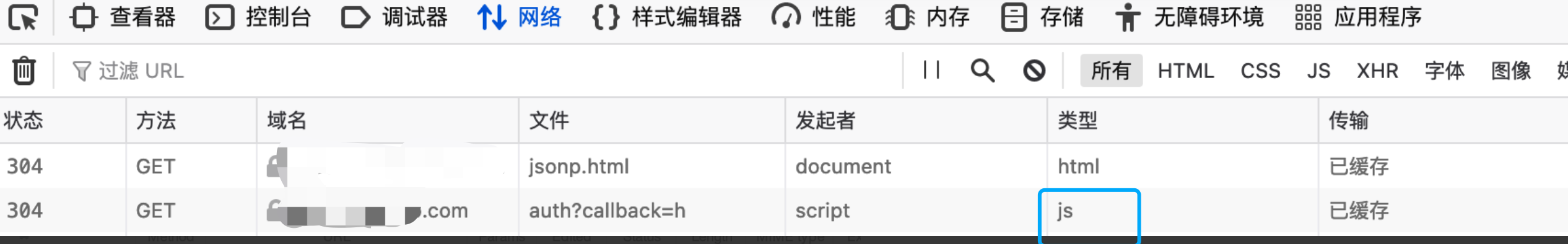
可留意浏览器开发者工具中-网络请求-类型为script的内容,寻找script类型的并且包含jsonp特征的资源

2、【判断是否是JSONP】
需要判断 url 的 query 是否包含 callback、cb 等字样
修改以上示例脚本中 src="$$?callback=h“的内容,保存成.html格式文件(本地file协议也算非同源),用浏览器打开(file:///xxxxx/jsonp.html)。
若存在弹窗信息,返回类型为script,则为jsonp。
若返回类型非script 则非jsonp。

3、【判断是否包含敏感信息】
检查响应返回内容有无涉及敏感信息,可通过正则判断(抓包工具上使用插件)
4、【判断能否绕过Referer】
其他非同源验证方式 可将测试文件部署到对应的网页下再访问验证,或了解开发Referer校验配置的细节
替换 Referer为空、其他变形
参考资料
https://securitycafe.ro/2017/01/18/practical-jsonp-injection/
https://owasp.org/www-pdf-archive//2017-04-20-JSONPXSS.pdf
https://owasp.org/www-pdf-archive//2019-02-22_-How_do_I_Content_Security_Policy-_Print.pdf
浏览器同源政策及其规避方法 - https://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html

评论区